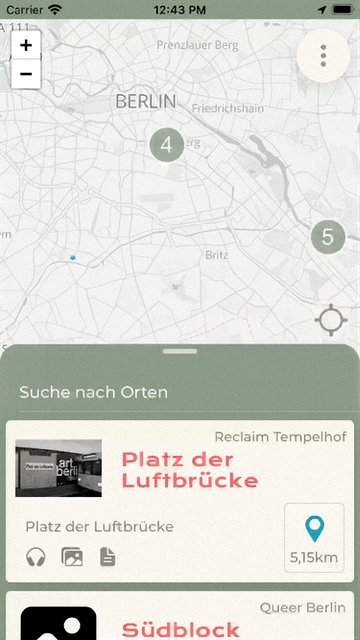
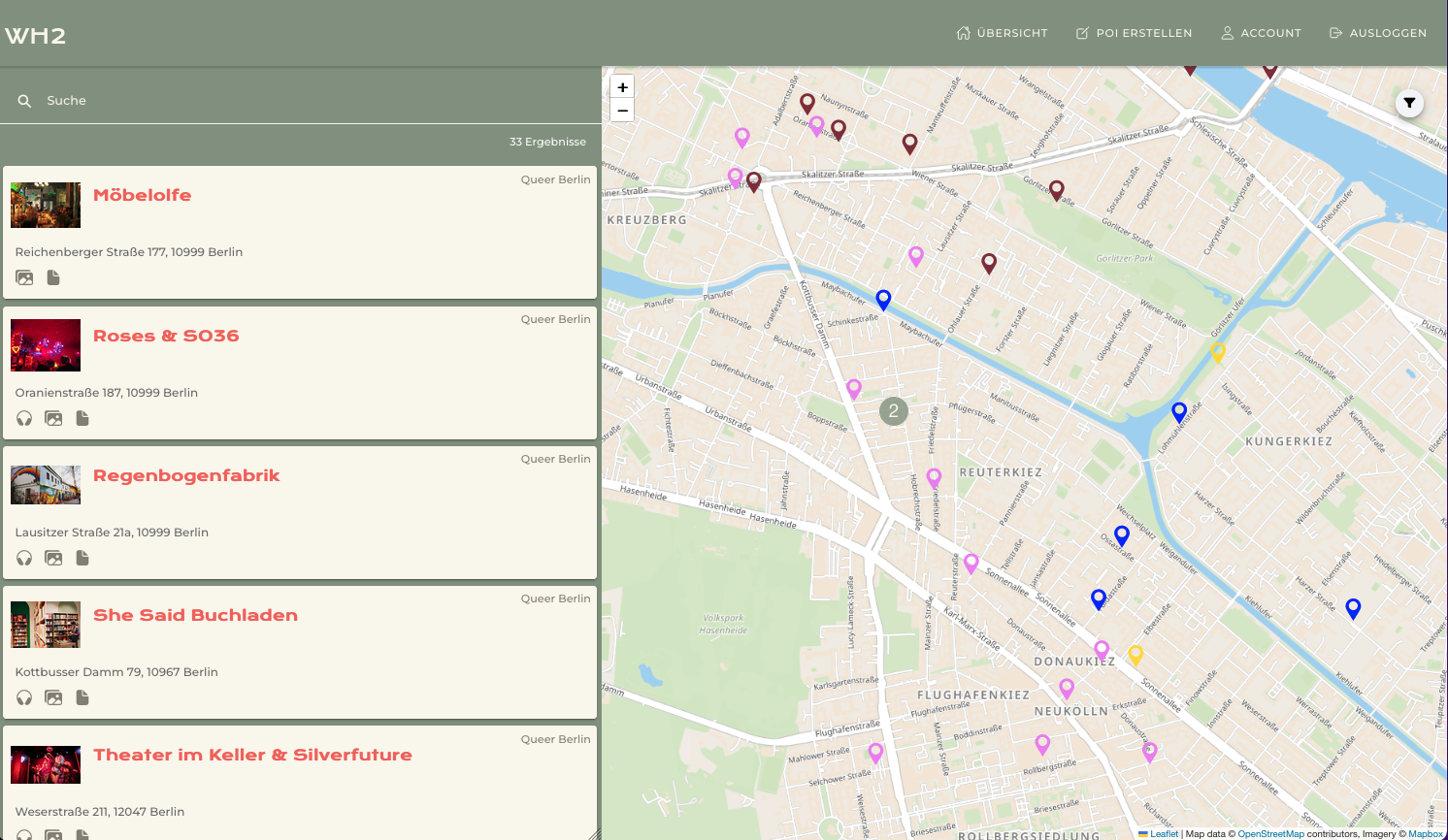
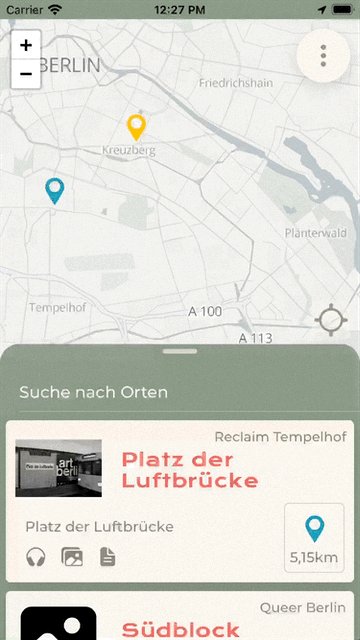
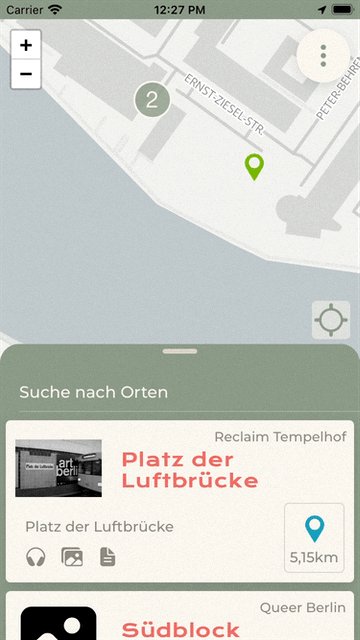
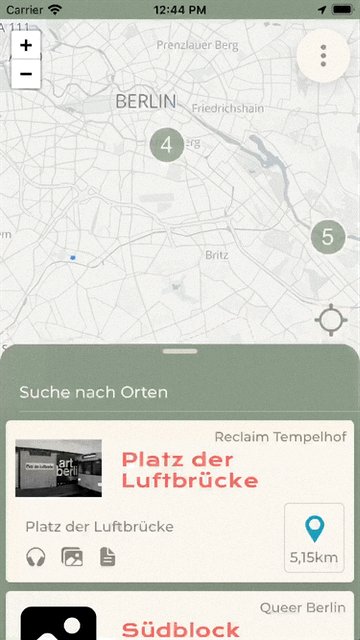
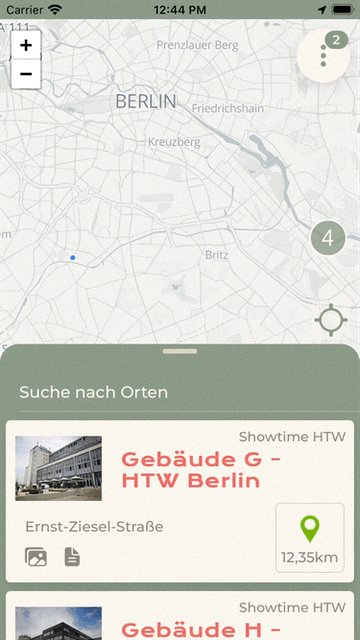
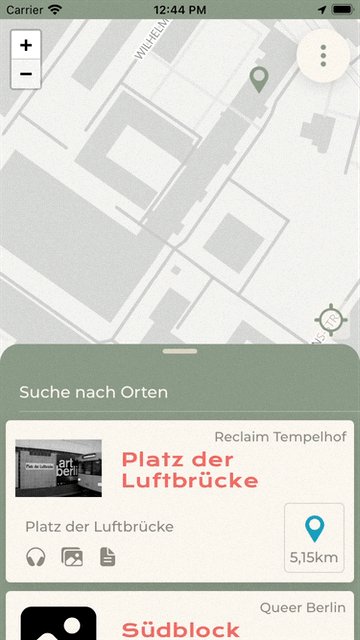
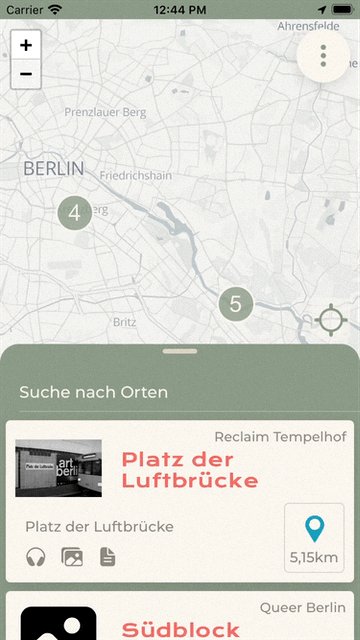
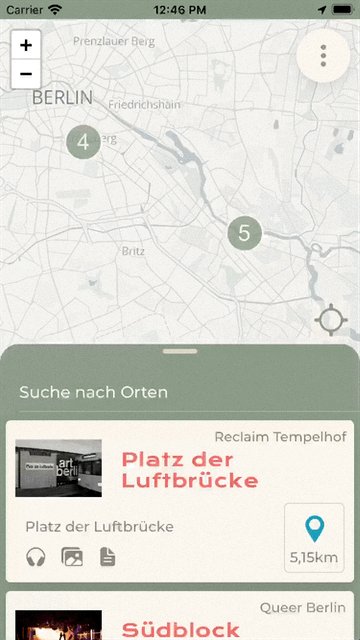
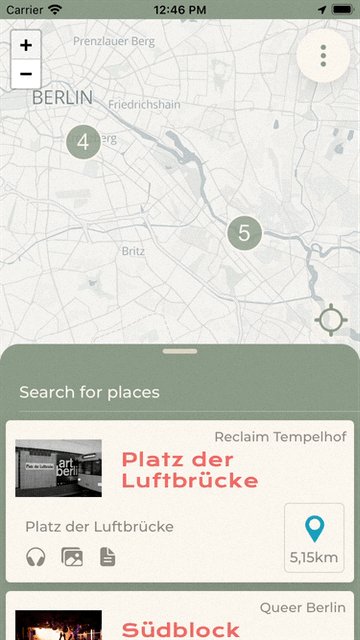
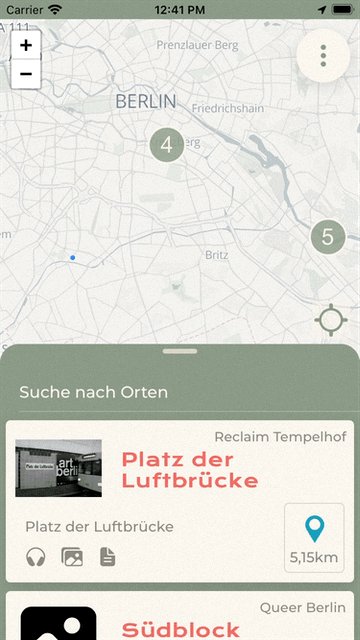
Home screen
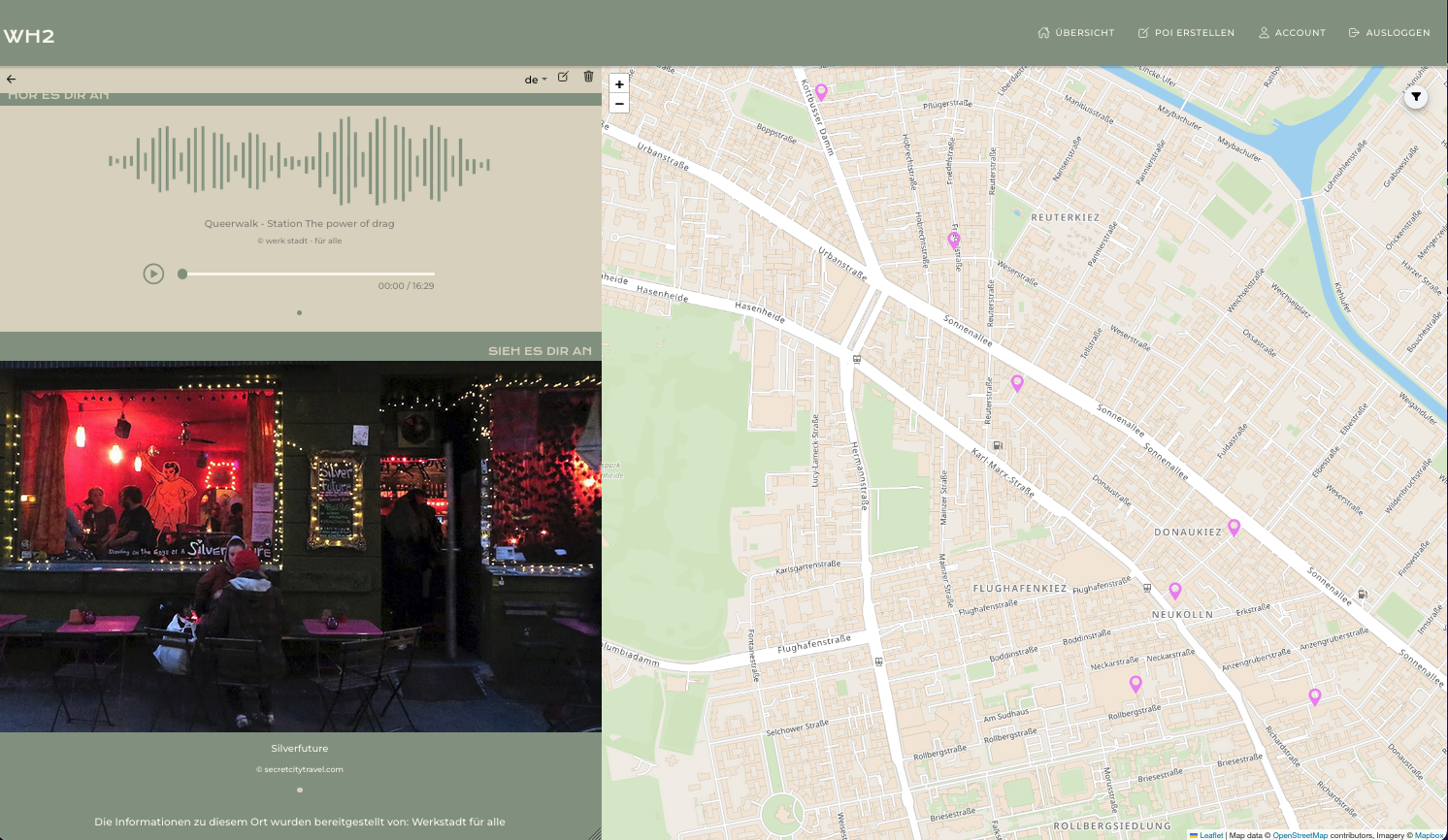
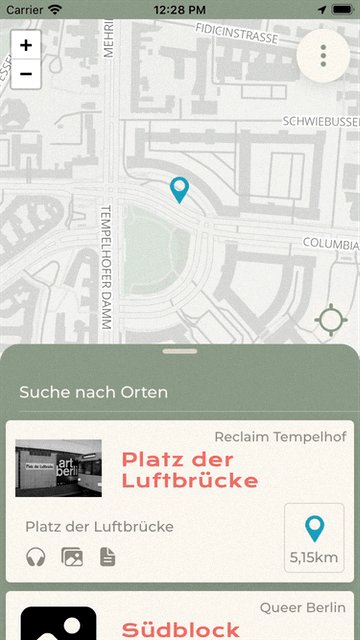
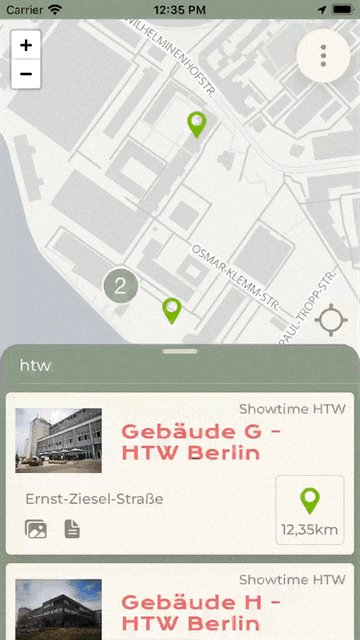
One of the core features of the App is the map where users can see their position and all the available points of interest (POI) are indicated with markers. The markers are shown in different colors acoording to the category of the POI. Categories are used to group POI by similar histories. Clicking on a marker will navigate to the detail view of that POI.
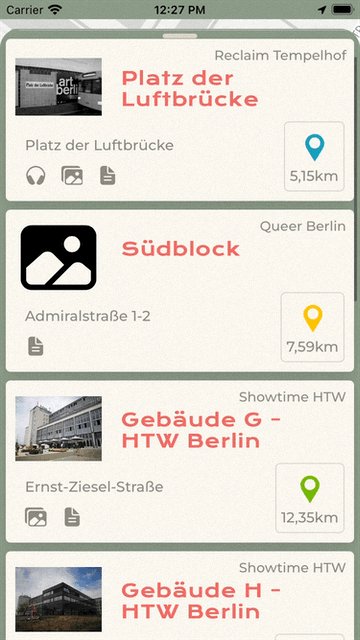
Underneath the Map is a modal with a list of all the available POI. For each place it shows the name, address, distance and available media. If users are searching for a particular place they can use the search input to find it. Selecting a place also opens the detail view.

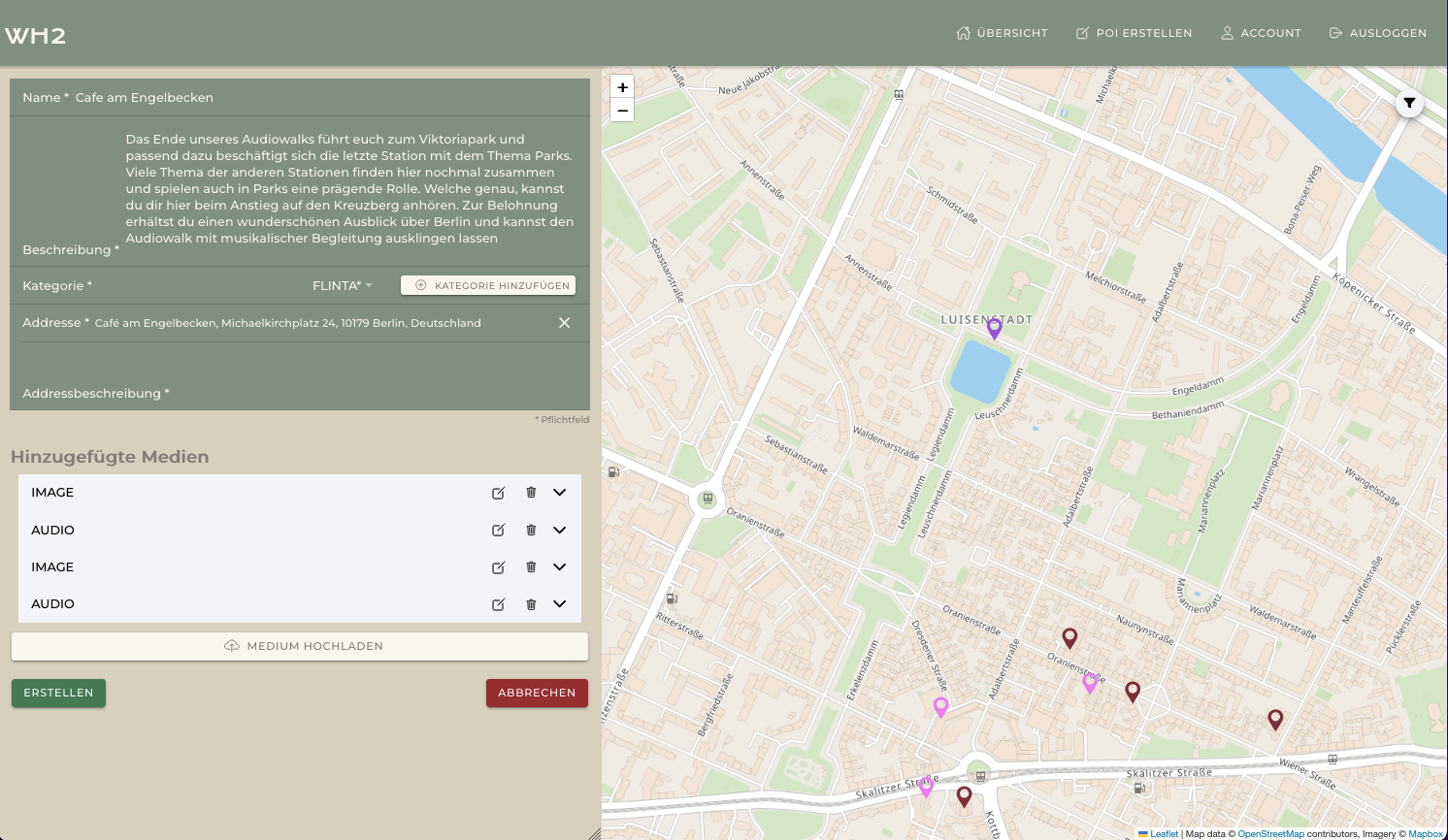
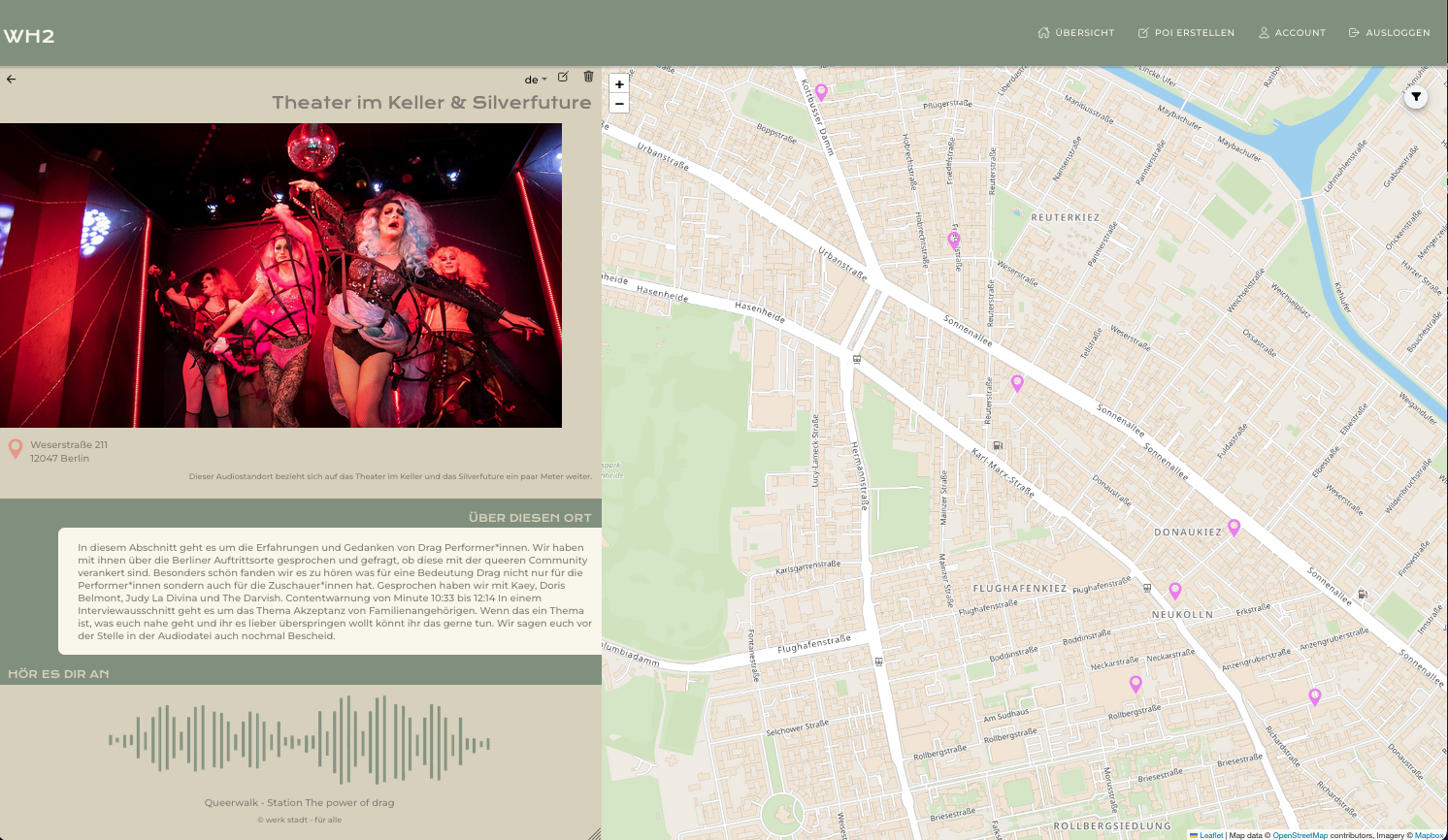
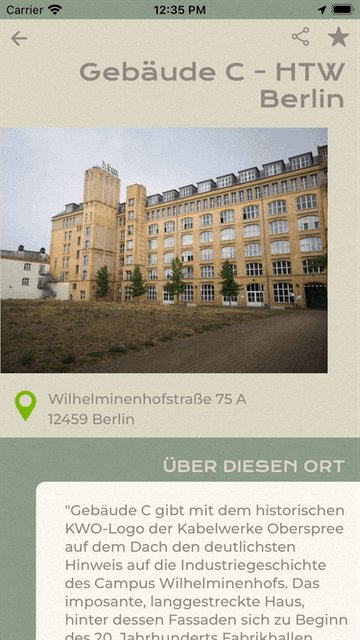
Detailed information about a place
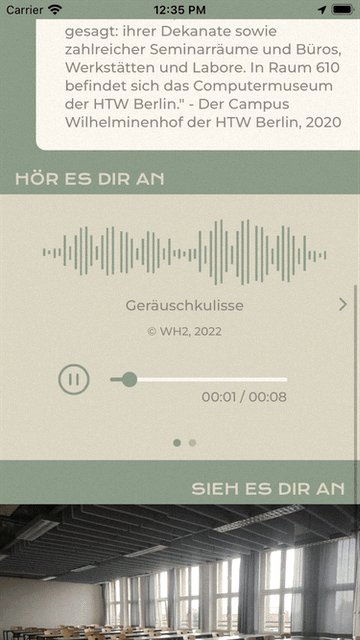
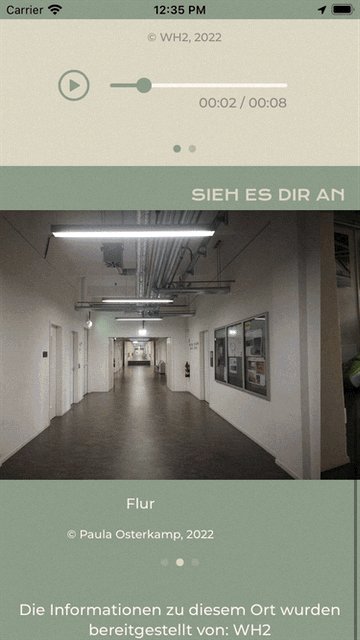
The detail view of a POI shows all the available information and media about the place. At the top it shows the name, an image, the address and the address description. Below that is a text description, audio and a gallery of all the images if alvailable. At the top users can save their favourite places by marking them with a star. They can also share places with friends via the native share feature.

Notifications based on Geolocation
While the app is running in the background it accesses the location of the user to send a local notification to them when they are close to a POI. Clicking the notification will open the app and show the detail view of that POI. The app will only send one notification per POI in a session.
In Android the app will show a notification for the whole time it is running in the background. In iOS the geolocation access is indicated while the app is running in the foreground and background.
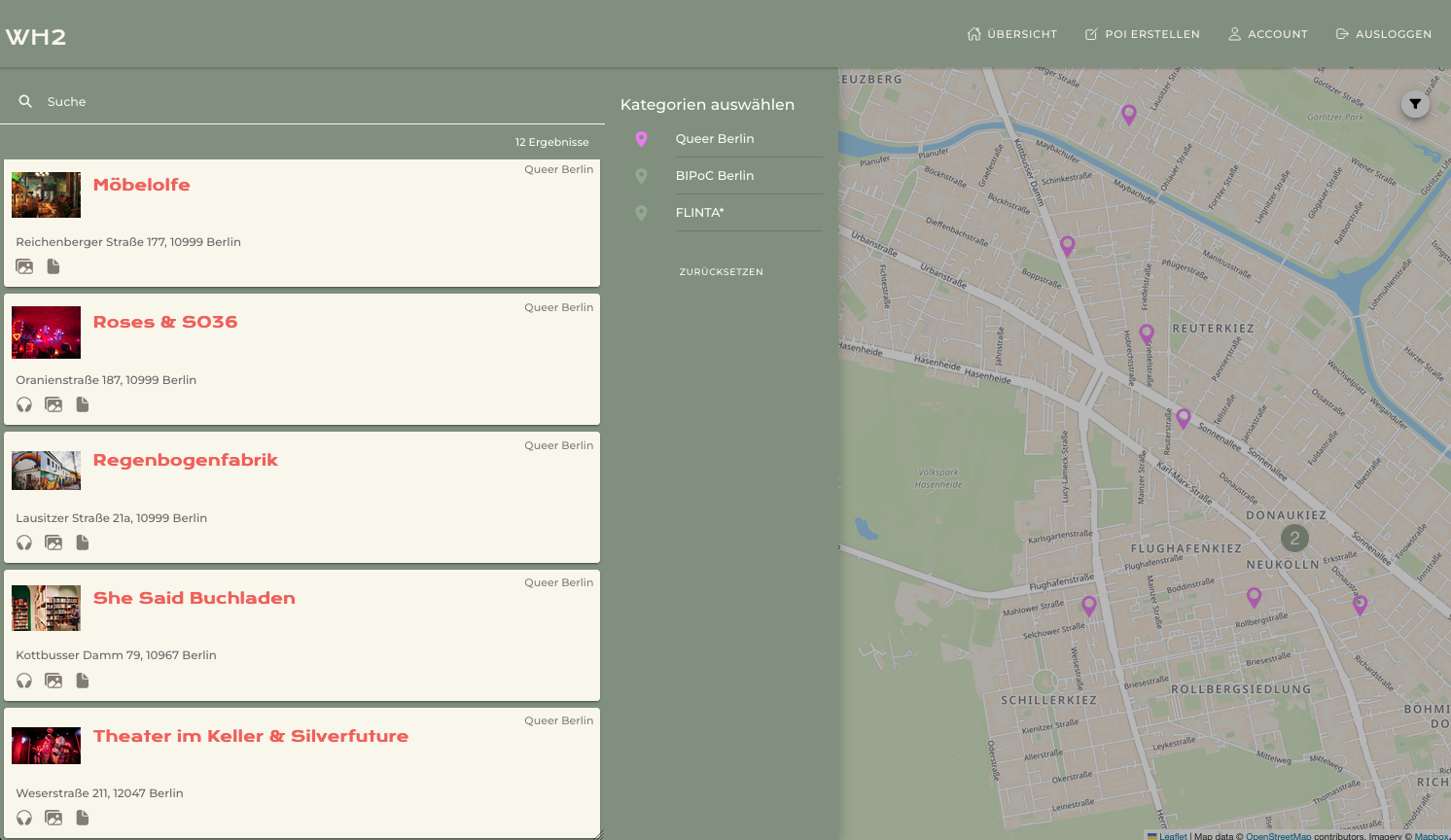
Filtering
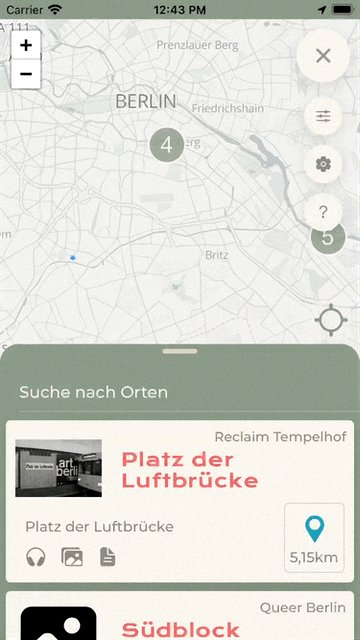
Via the menu button on the Home screen users can filter POI. They can be filtered by radius around the current position of the user and by categories. In the Filter screen users can also choose to only show the POI they marked as favourites.

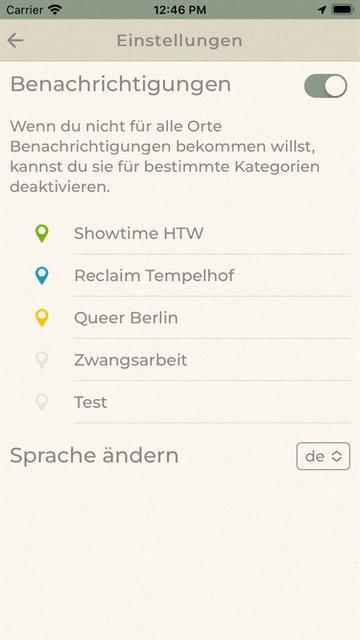
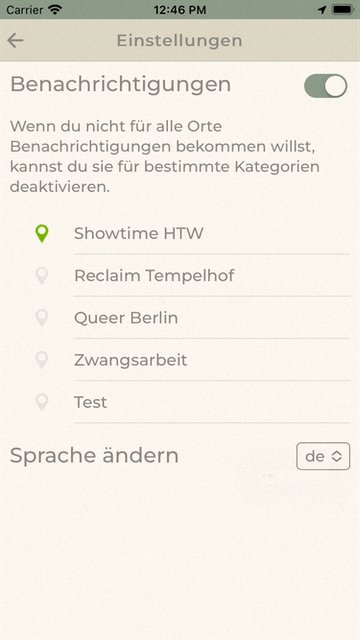
Settings
The settings, which are also accessed via the menu button, allow users to turn notifications on or off. To filter notifications they can choose to only turn on notifications for certain categories. It is also possible to change the language in the settings.

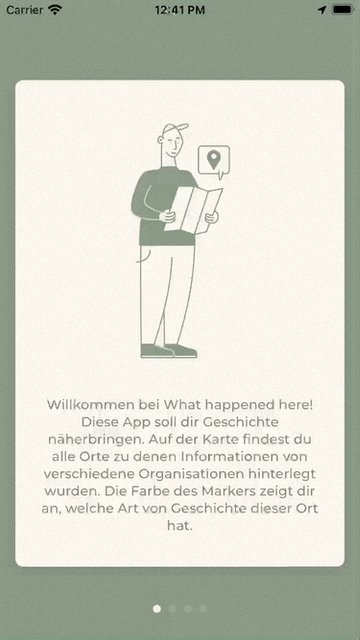
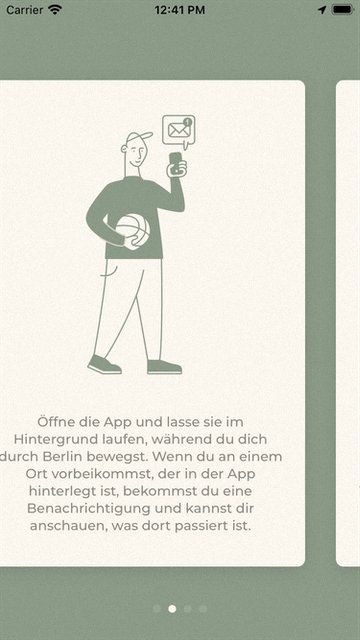
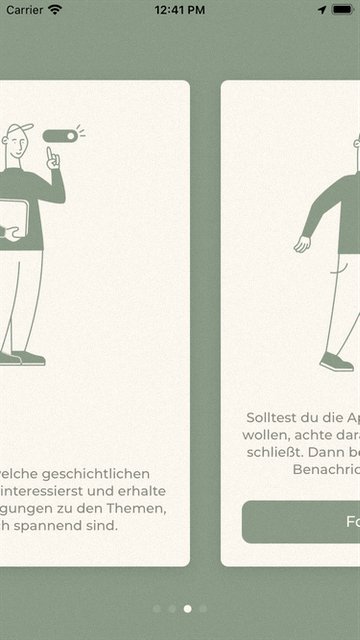
App introduction and help
When users first open the app, they are greeted with introductory slides that give a short overview of the features of the app. The last slide lets the users know that they should close the app properly after they are done using it, so that it does not keep running in the background.

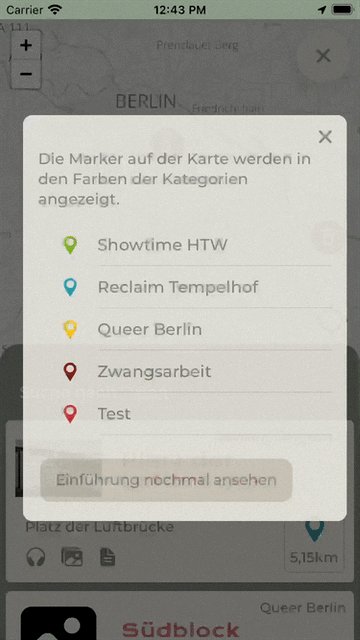
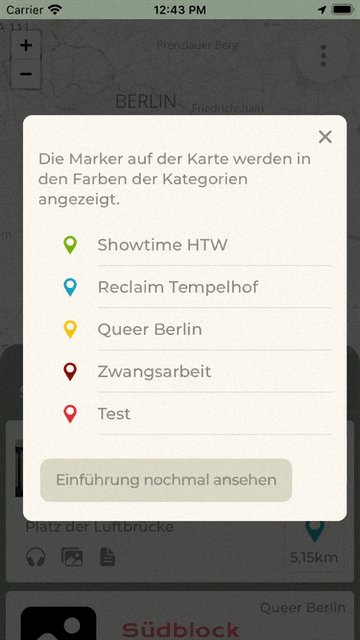
Users can access a help popover via the menu button. The popover explains the use of categories and their colors and allows them to view the introduction slides again.