
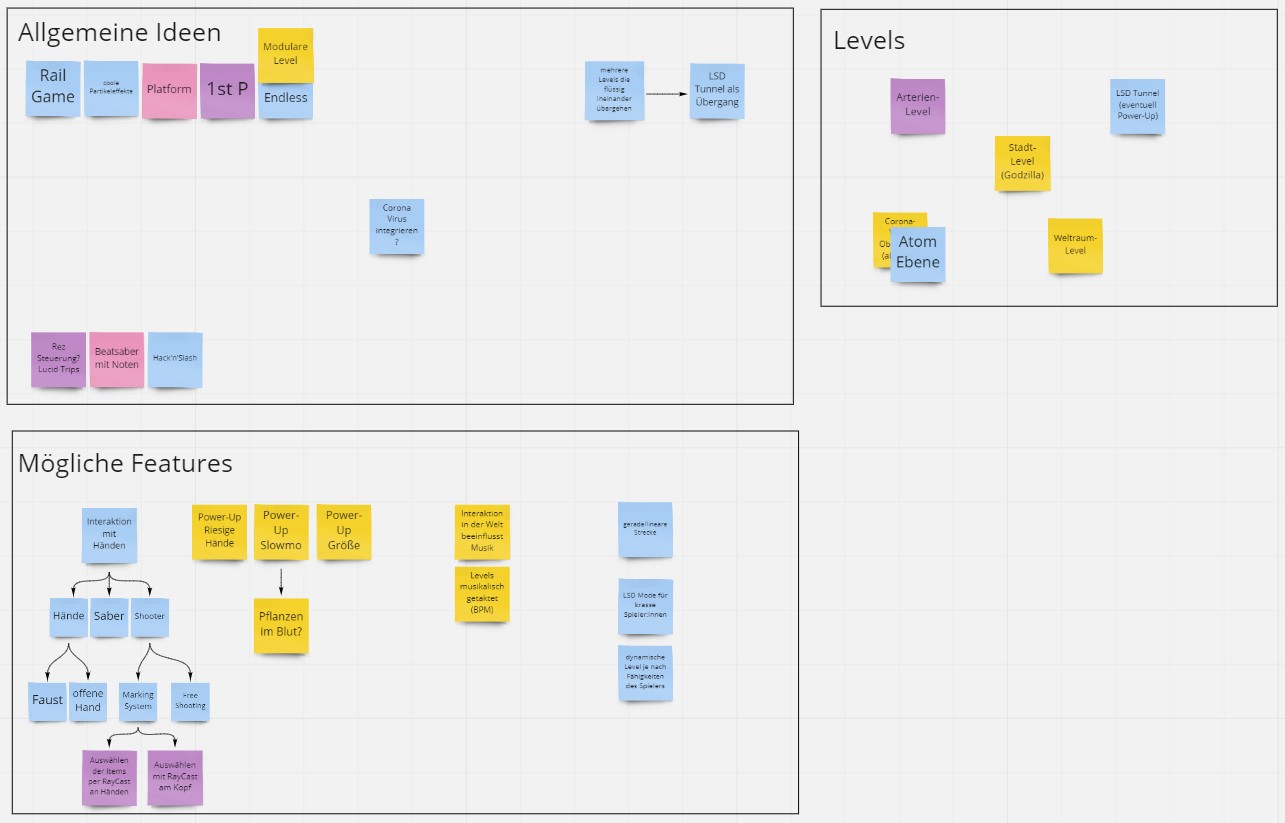
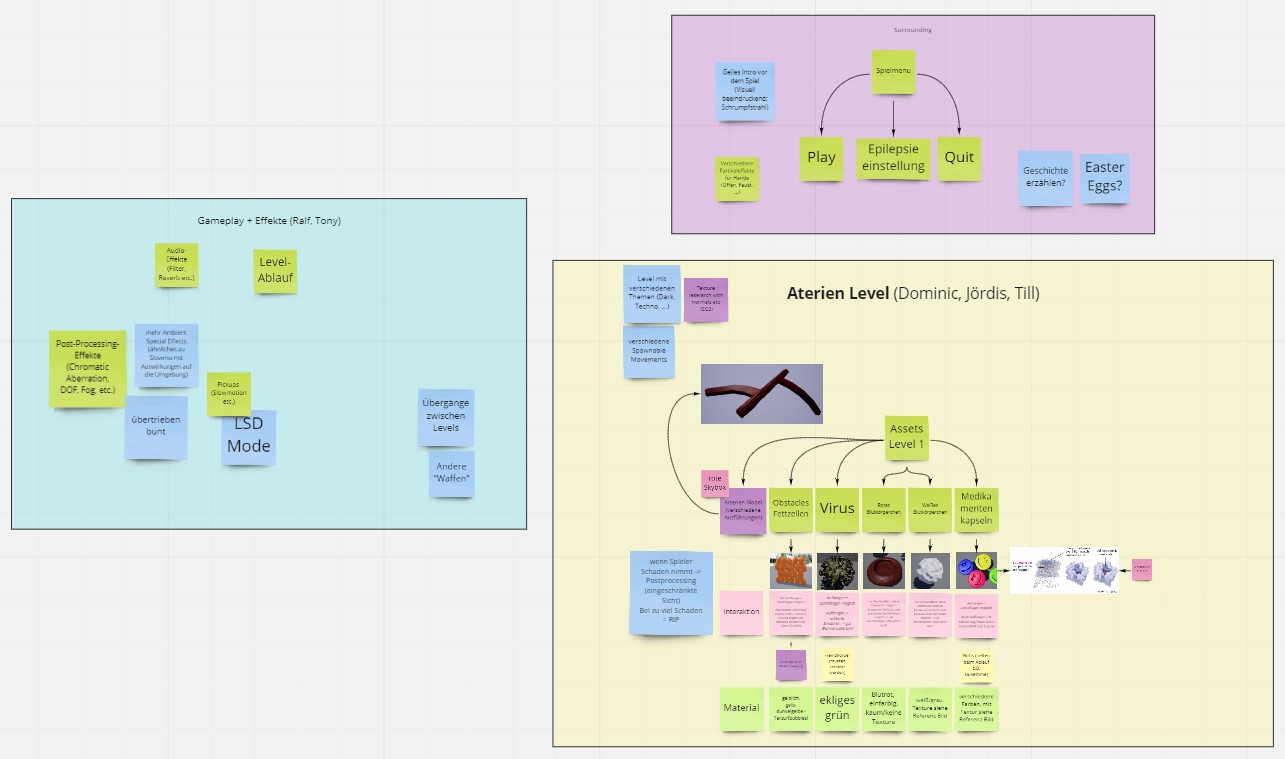
Every project has a beginning and an end. Before we started doing anything, we were discussing possible ideas for a project. We had to do something with Unreal Engine 4, but the question was, what do we want to do? And how do we want to do it? Who wants to do what? In the beginning we had a lot of questions and we tried to hold all our ideas in a Miro board. Almost weekly more notes were added to the board.

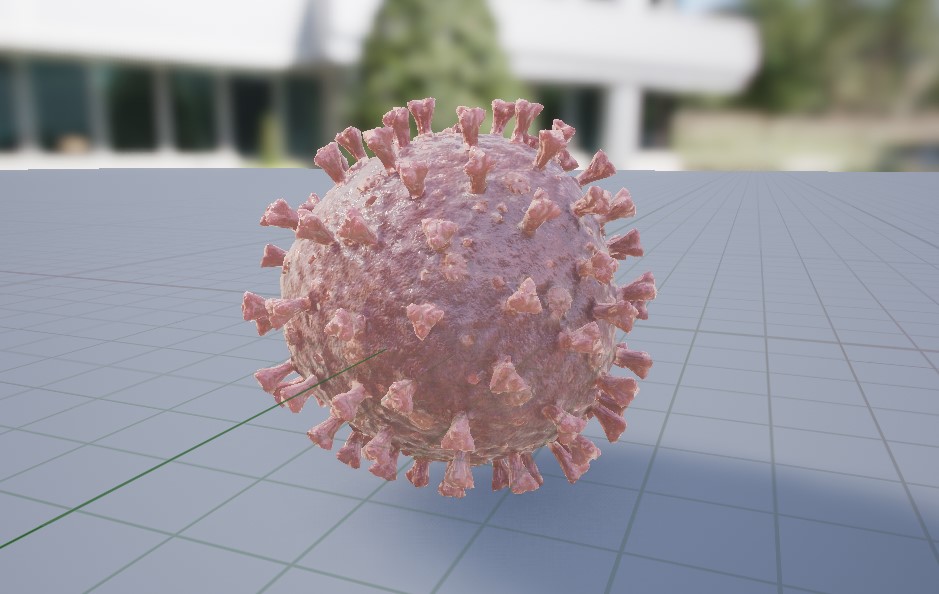
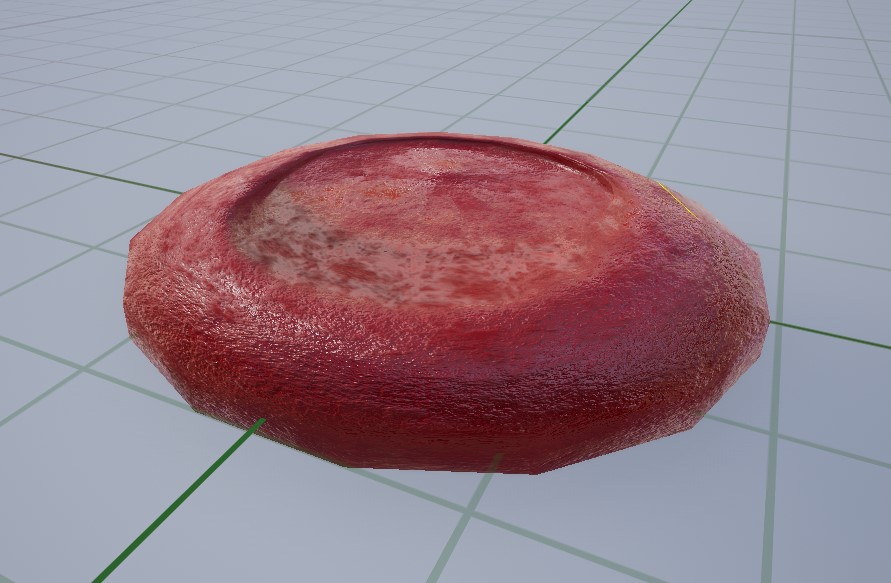
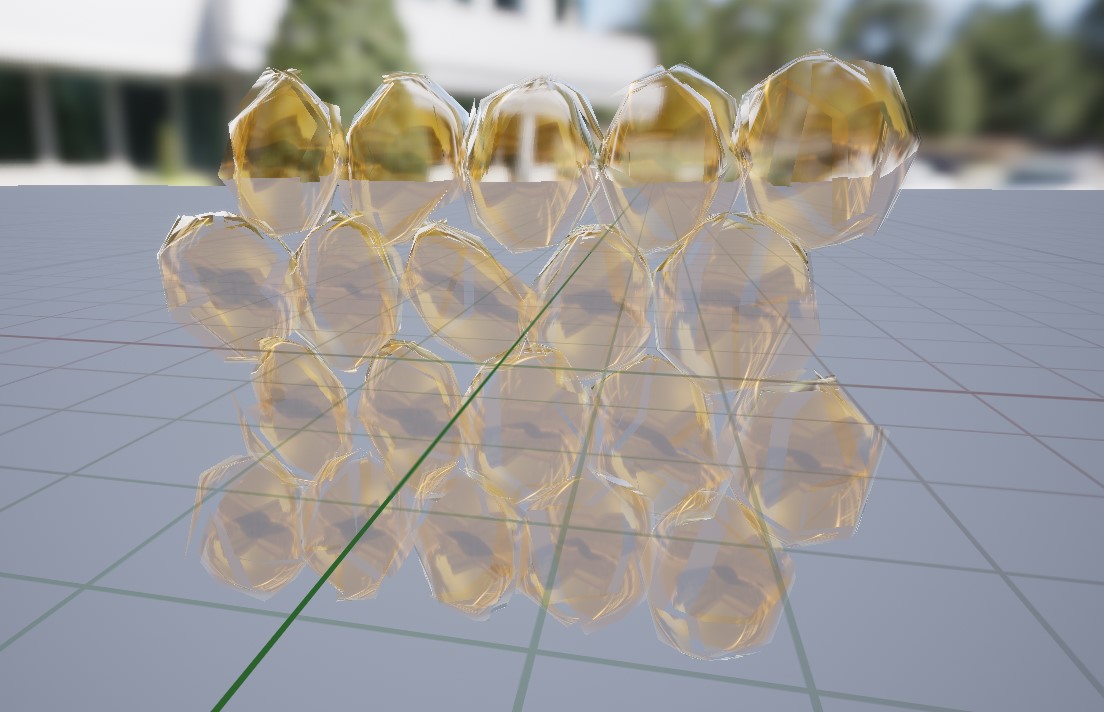
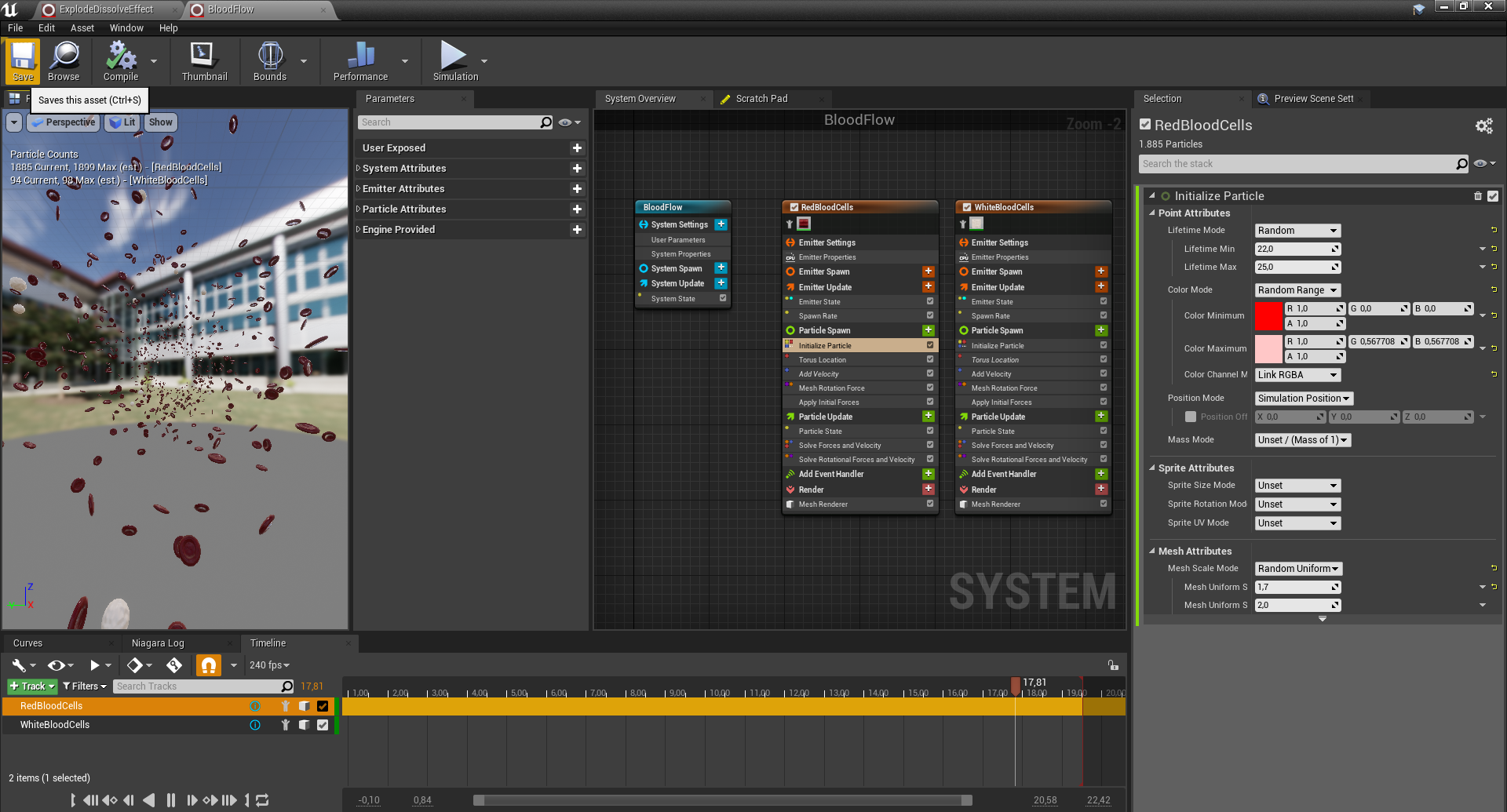
We discussed a lot of ideas and decided that each team member had to create a small digital prototype with their ideas. One idea was to create something that can be played with a VR headset. Another idea was to have the player in a blood stream that destroys approaching viruses. We were all very taken with both ideas. We thought it would fit perfectly together. Nevertheless, we had the feeling that something was missing. Music! We needed music!
Another digital prototype had the approach of having music incorporated into the game in such a way that the gameplay supported the music with different sounds. We were all stoked with the ideas and after a short time and little discussion Something Unreal was finally born.