Die Entwicklung des Design der App ist einer der faszinierendsten Prozesse des gesamten Projekts. Es zeigt einem, wie gut man Farben kombinieren kann, wie man unterschiedlichen Formen fühlt, wie man Objekte auf der Seite zusammenstellen kann usw. Dies ist ein kreativer Prozess, an dem jeder teilnehmen kann, unabhängig davon, welches Wissen er besitzt. Er verbindet und gibt viel zum Nachdenken.
Bei der Entwicklung unseres ersten Designs waren wir kaum beschränkt, sodass wir unserer Kreativität freien Lauf lassen konnten. Nach und nach haben wir bestimmte Details hinzugefügt oder weggeschmissen, die unserer Meinung nach überflüssig oder umgekehrt, sehr notwendig waren. Die Arbeit am Design hat uns klar gemacht, wie wir unsere App sehen wollen. Welche Funktionalität es haben sollte und welches Behaviour.

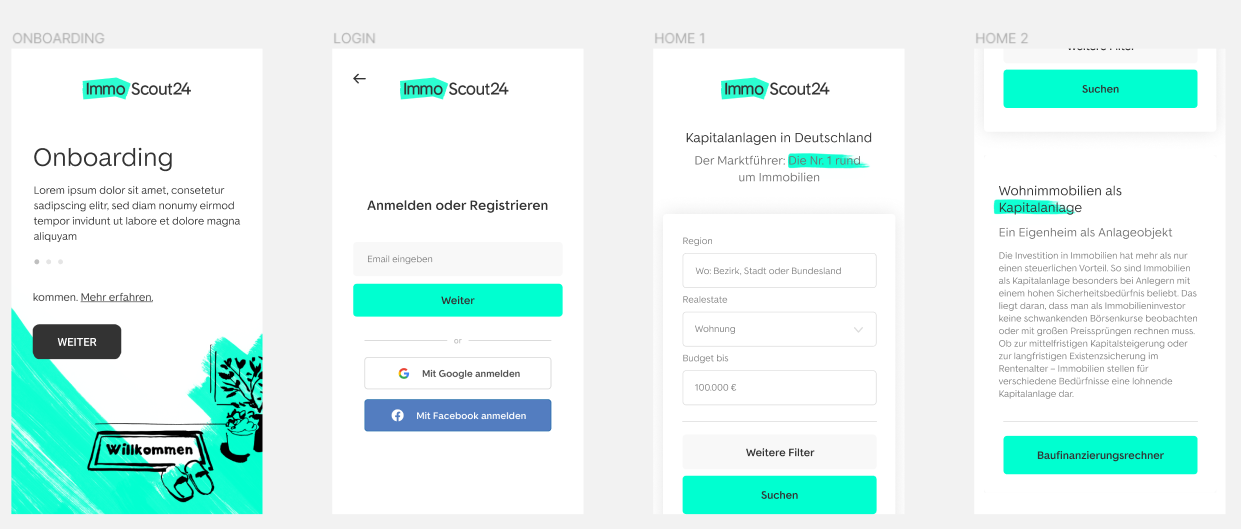
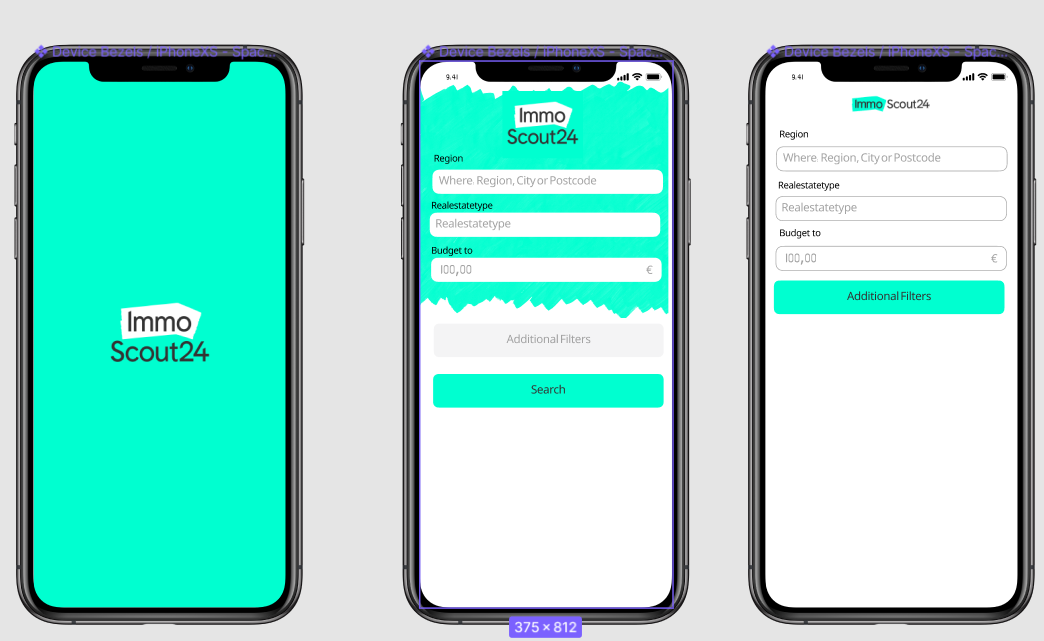
Unsere ersten Prototypen hatten etwas Gemeinsames, sahen aber zuerst sehr unterschiedlich aus. Also haben wir uns entschieden, ein Design zu wählen und dabei zu bleiben. Danach haben wir vereinbart, welche Komponenten in unserer App wir verwenden werden und welche Designregeln wir beachten sollen.
Die Arbeit an der Gestaltung der App dauerte etwa ein Drittel der gesamten Zeit der Arbeit an dem Projekt. Wir haben regelmäßig etwas neues hinzugefügt und haben versucht, sofort zu berücksichtigen, wie schwierig es sein wird, dies im Code zu implementieren.

Im Moment gibt es eine riesige Menge an Design-Tools für jeden Geschmack. Wir haben uns für Figma und Adobe XD entschieden. Sie sind leicht zu erlernen, haben eine große Funktionalität und sind kostenlos.
